Vue3中toRef和toRefs函数如何使用
这篇文章主要介绍了Vue3中toRef和toRefs函数如何使用的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇Vue3中toRef和toRefs函数如何使用文章都会有所收获,下面我们一起来看看吧。toRef 函
2024-11-07
Vue3响应式函数对比:toRef() vs toRefs()
ref是处理基本数据类型响应式API函数,在setup中声明定义的变量,可以直接在模板中使用。没有被响应式API包裹处理的变量数据,是不具备响应式能力的。也就是往往在逻辑中修改了数据,但是页面不会更新,那怎么样将一个非响应式数据变成响应式数据。就需要用到toRef()与toRefs()这两个componsition API的。
2024-11-07
Vue3中toRef和toRefs函数怎么使用
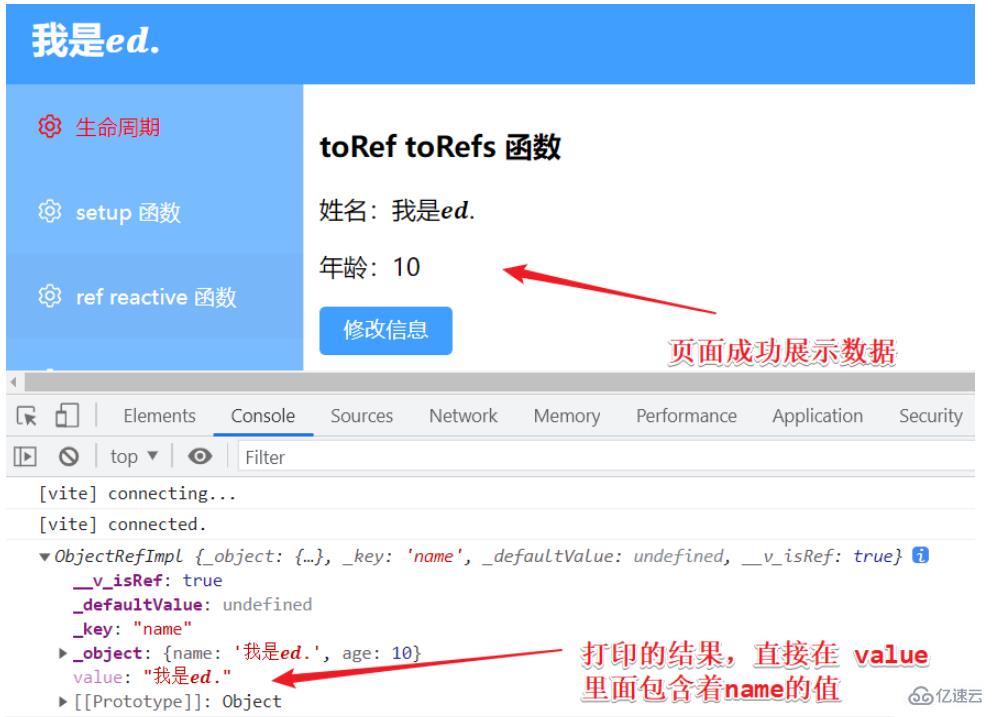
toRef函数使用首先呢,toRef函数有两个参数。toRef(操作对象,对象属性)好,接下来我们使用toRef函数写一个案例,还是和以前一样,页面展示一个用户的名称和年纪。toReftoRefs函数姓名:{{boy_toRef}}年龄:{{boy.age}}import{toRef}from'vue'exportdefault{setup(){constboy={//创建一个用户对象name:'我是????????.',//用户名
2024-11-07
vue3 中的toRef函数和toRefs函数的基本使用
这篇文章主要介绍了vue3 toRef函数和toRefs函数,文中介绍了ref和toRef的区别,ref本质是拷贝,修改响应式数据不会影响原始数据,toRef的本质是引用关系,修改响应式数据会影响原始数据,需要的朋友可以参考下
2024-11-07
Vue3响应式函数toRef()对比toRefs()源码分析
今天小编给大家分享一下Vue3响应式函数toRef()对比toRefs()源码分析的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下
2024-11-07
Vue的toRef、toRefs和toRaw函数如何使用
今天小编给大家分享一下Vue的toRef、toRefs和toRaw函数如何使用的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
2024-11-07
Vue3中toRef与toRefs的区别是什么
这篇文章主要讲解了“Vue3中toRef与toRefs的区别是什么”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“Vue3中toRef与toRefs的区别是什么”吧!作用:创建一个ref对象,
2024-11-07
vue3中的ref、toRef、toRefs怎么使用
这篇文章主要讲解了“vue3中的ref、toRef、toRefs怎么使用”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“vue3中的ref、toRef、toRefs怎么使用”吧!一、refre
2024-11-07
Vue3中的toRef和toRefs怎么使用
今天小编给大家分享一下Vue3中的toRef和toRefs怎么使用的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。toRef
2024-11-07
VueJs中toRef与toRefs函数怎么使用
这篇文章主要介绍了VueJs中toRef与toRefs函数怎么使用的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇VueJs中toRef与toRefs函数怎么使用文章都会有所收获,下面我们一起来看看吧。正文ref
2024-11-07
Vue3中ref toRef和toRefs的区别有哪些
这篇文章主要为大家展示了“Vue3中ref toRef和toRefs的区别有哪些”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“Vue3中ref toRef和toRefs的区别有哪些”这篇文章吧。
2024-11-07
















![[mysql]mysql8修改root密码](https://static.528045.com/imgs/31.jpg?imageMogr2/format/webp/blur/1x0/quality/35)




